
Se describe el proceso de rediseño de identidad visual y sitio web de la consultora Lideramujer.

Rediseñar el sitio web de la consultora Lideramujer considerando su identidad visual, laboral y comunicacional como ejes centrales del proceso de diseño. Esto en un periodo de tiempo acotado, lo que nos impulsó a buscar una solución que no sacrificara elementos estéticos ni de performance. Para lograrlo, la tarea fue conciliar un proceso de diseño ágil (considerando revisiones e iteraciones seguidas) con WordPress y su sistema de armado a través de bloques.
Como ejercicio previo al proceso de diseño, cada miembro del equipo tuvo que crear su versión de lo que podría ser el sitio. El objetivo de esto era comprender en detalle cómo funcionan los bloques default del CMS y poder sacar el mayor partido a sus características de full site editing.
Si bien Lideramujer tenía una identidad visual, laboral y comunicacional definida, su sitio mostraba una estética genérica que no cumplía la función de representar su identidad en medios digitales. Para comenzar el proceso de diseño nos basamos en el logo, sus colores y formas. Nos dimos cuenta que el movimiento de las figuras que lo componen forman “ondas”, y que al mirarse en su totalidad estas ondas forman puntos de apertura y de cierre.
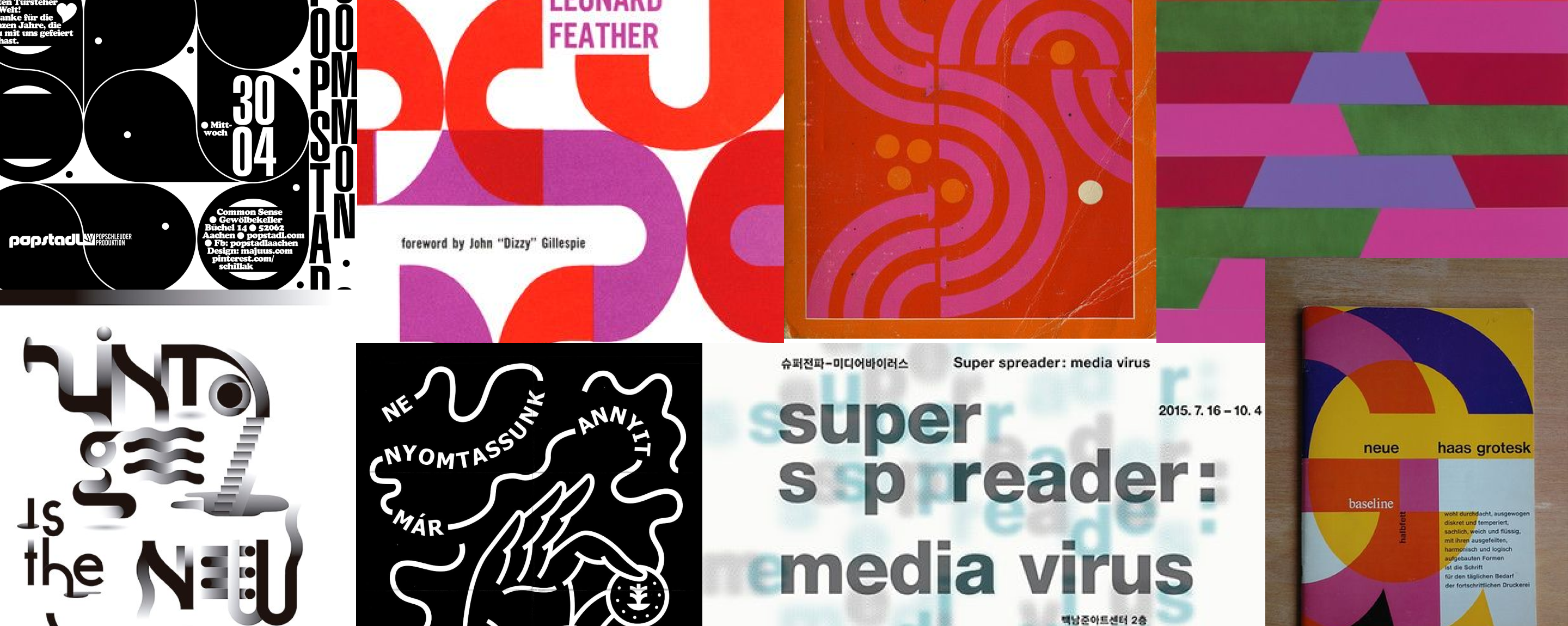
Era importante para el cliente desmarcarse de la idea de la clásica “mujer blanca de negocios” y mostrar conceptos como la interseccionalidad y lo colaborativo, lo que nos hizo pensar en transparencias y figuras que se entrelazaran unas con otras como referencia.

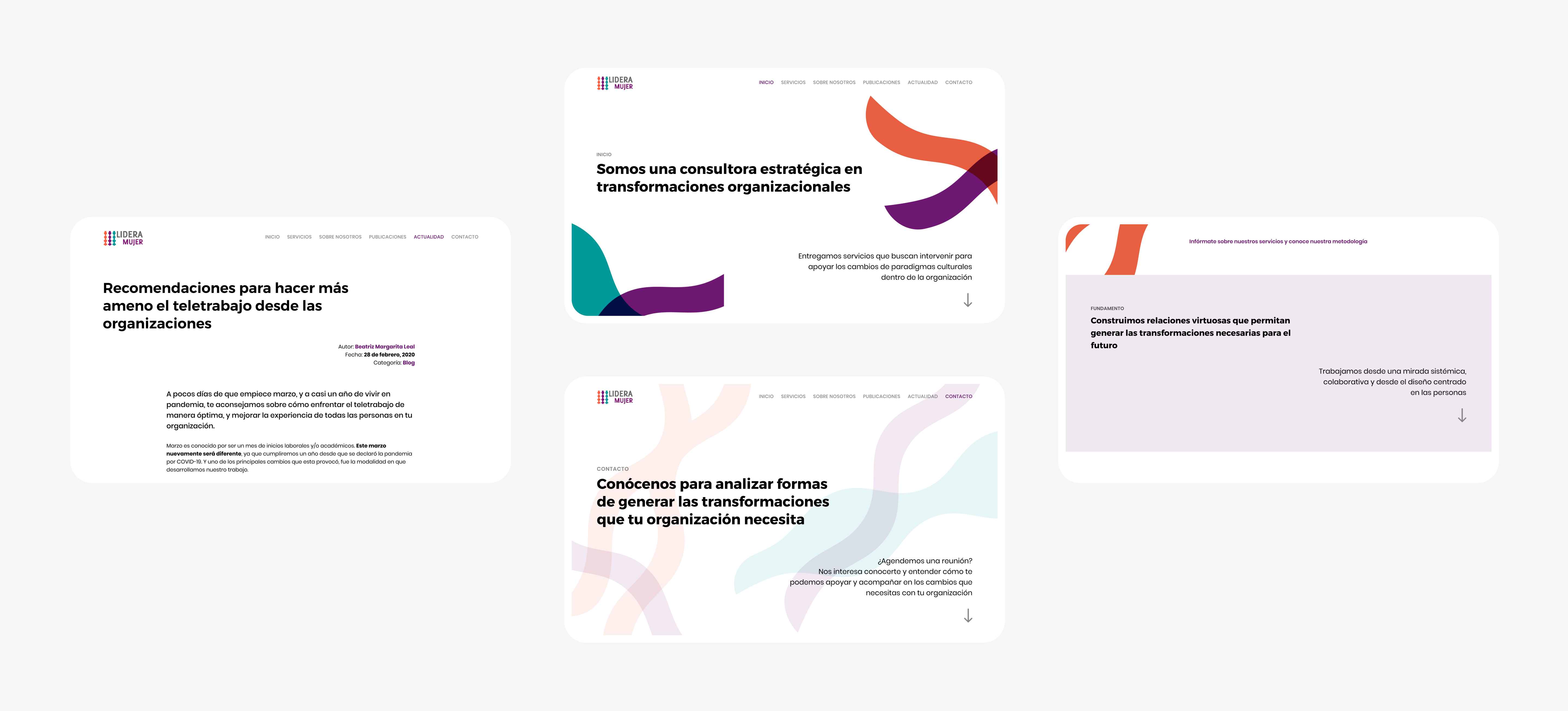
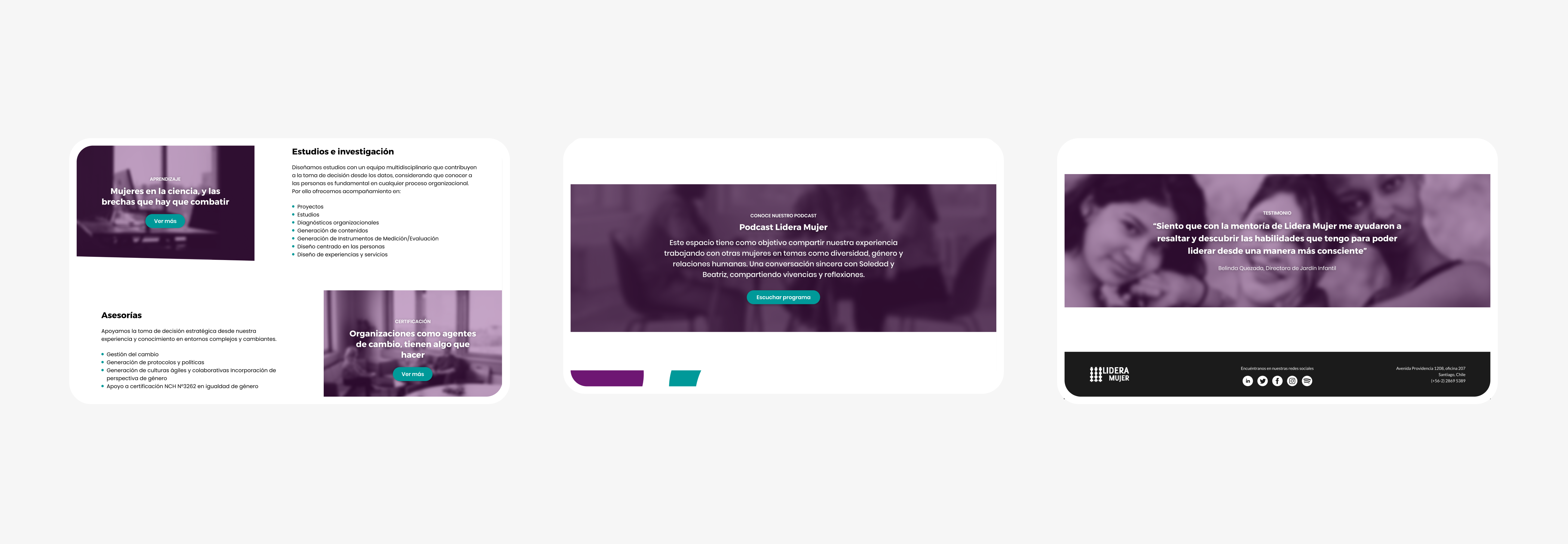
Todos los heros del sitio están armados en base a una combinación de tres figuras y tres colores que se entrelazan a través de transparencias, con lo cual se pueden generar infinitas combinaciones diferentes, sugiriendo así la interseccionalidad y lo colaborativo.

Cada horizonte está pensado para conducir al siguiente a través de una lectura escalonada. Cada texto alineado a la izquierda tiene un texto alineado a la derecha que lo acompaña y anticipa al siguiente contenido.

La tipografía utilizada para los títulos y destacados se trata de “Trueno”, creada por Julieta Ulanovsky, diseñadora y tipógrafa argentina. La decisión de optar por una tipografía creada por una mujer latinoamericana reafirma y es coherente con la identidad que la consultora quiere proyectar.
Para evitar el uso de imágenes de stock no representativas de su identidad, hicimos una curatoría de fotografías que no representaran los estereotipos tradicionales de negocios y oficina. Asimismo, tomamos la decisión de pasar todas las imágenes por un filtro morado para estandarizarlas y quitarles protagonismo dejándolas en segundo plano.

Destacamos el uso de bloques como elemento de armado y diagramación de contenidos en el sitio, entregando flexibilidad a la consultora para publicar información de manera autónoma, como también para editarla o reorganizarla, quedando en control de futuras actualizaciones.